この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元させることがあります。
WordPressの人気テーマ『JIN』の、コピペでできる簡単カスタマイズをご紹介します。
今回は、ウィジェットに表示される「プロフィール」の背景や枠を自分好みのデザインにカスタマイズしてみました!
\\ ブログ初心者さん必見 //
最初に登録しておきたい3つのASP
目次(もくじ)
カスタマイズをする際の注意点
今回のカスタマイズは、JIN(親テーマ)のPHPやCSSを直接編集するものではありませんので、初心者さんでも比較的簡単にカスタマイズしていただけます。
しかしながら万が一の際に責任がとれませんので、ご自身でバックアップをとったうえで作業していただきますようお願いします。
また、テーマのアップデートによりデザインが修正前に戻ってしまうのを防ぐため、子テーマの導入をおすすめします。
(参考:WordPressテーマ「JIN」のアップデート情報「子テーマを活用しよう」)
スポンサーリンク
プロフィール部分のカスタマイズイメージ
.png)
このように、プロフィールウィジェットの背景や枠などのデザインを自由にカスタマイズできます。
カスタマイズ方法
「追加CSS」の画面を開く
このカスタマイズは、JINの「追加CSS」の機能を利用します。
WordPressの管理画面を開き、
「外観」→「カスタマイズ」→「追加CSS」に進みます。
.png)
「追加CSS」欄にカスタマイズ用のコードを入力する
「追加CSS」欄に、下記でご紹介するカスタマイズ用のコードを入力します。
入力後はプレビューで確認し、最後に「公開」ボタンを押して保存してください。
(基本編)カスタマイズ例
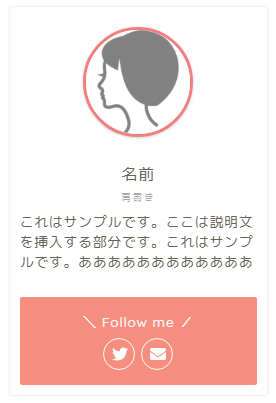
画像の丸枠をカスタマイズ
プロフィール画像の周りを囲う丸枠の線の太さや色を変更できます。

![]()
▼「追加CSS」に下記コードを追加
/* プロフィールのカスタマイズ */
/* 画像丸枠の装飾 */
.my-profile-thumb{
border: solid 3px #f08080;
}
※ 数字は線の太さです。お好みで数字を指定してください。
※ #英数字はお好きなカラーコードを指定できます。
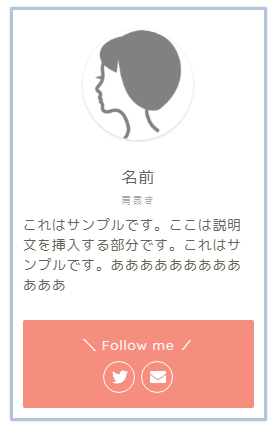
外枠をカスタマイズ
プロフィールウィジェットを囲う外枠の線の太さや色を変更できます。

![]()
▼「追加CSS」に下記コードを追加
/* プロフィールのカスタマイズ */
/* 枠の装飾 */
.my-profile{
border: 3px solid #b0c4de;
}
※ 数字は線の太さです。お好みで数字を指定してください。
※ #英数字はお好きなカラーコードを指定できます。
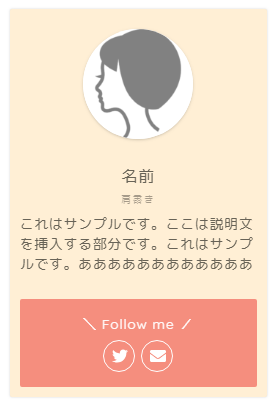
背景をカスタマイズ
プロフィールウィジェット全体の背景色を変更できます。

![]()
▼「追加CSS」に下記コードを追加
/* プロフィールのカスタマイズ */
/* 背景を装飾 */
.my-profile,.widget-profile{
background-color:#ffefd5!important;
}
※ #英数字はお好きなカラーコードを指定できます。
(応用編)カスタマイズ例
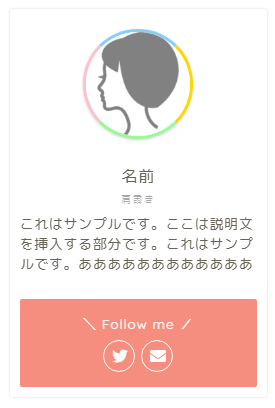
画像の丸枠をカラフルにする
プロフィール画像を囲む丸枠を上下左右の4色で設定することができます。

![]()
▼「追加CSS」に下記コードを追加
/* プロフィールのカスタマイズ */
/* 画像枠を4色に装飾 */
.my-profile-thumb{
border: solid 3px ;
border-top-color: #87cefa; /* 丸枠の上側 */
border-bottom-color: #98fb98; /* 丸枠の下側 */
border-left-color: #ffc0cb; /* 丸枠の左側 */
border-right-color: #ffd700; /* 丸枠の右側 */
}
※ 数字は線の太さです。お好みで数字を指定してください。
※ #英数字はお好きなカラーコードを指定できます。
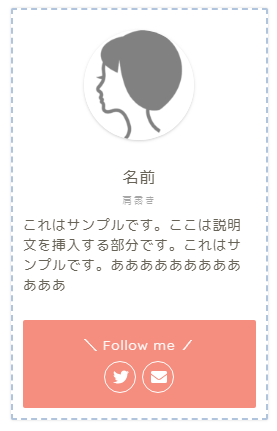
外枠をステッチ風にする
プロフィールウィジェットを囲う枠線を、ステッチ風(破線)に変更できます。

![]()
▼「追加CSS」に下記コードを追加
/* プロフィールのカスタマイズ */
/* 枠をステッチ風に */
.my-profile{
border: 2px dashed #b0c4de;
}
※ 数字は線の太さです。お好みで数字を指定してください。
※ #英数字はお好きなカラーコードを指定できます。
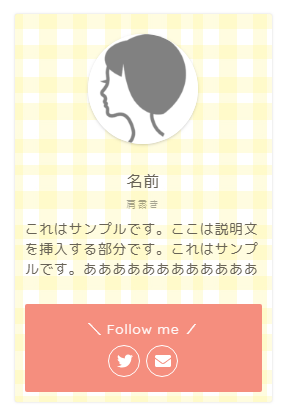
背景に画像を入れる
プロフィールウィジェット全体の背景に好きな画像を設定することができます。

![]()
▼「追加CSS」に下記コードを追加
/* プロフィールのカスタマイズ */
/* 背景に画像を設定 */
.my-profile,.widget-profile{
background-image:url("画像のURLを指定") !important;
}
※ URL部分は、ご自身で「メディア」にアップロードした画像のURLを入力してください。
【追記】フッターウィジェットにプロフィールを設定すると背景色が変わらないというご指摘をいただきまして、CSSコードを一部訂正しました。(2019.10.23)
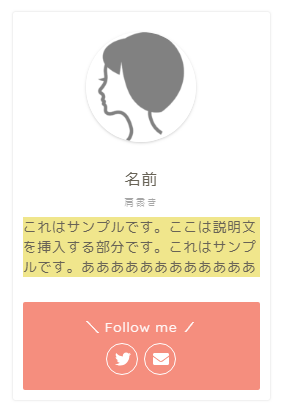
説明文の背景色を変える
プロフィール説明文の背景色を変更することができます。

![]()
▼「追加CSS」に下記コードを追加
/* プロフィールのカスタマイズ */
/* プロフィール説明文の背景色 */
.myintro{
background-color:#f0e68c;
}
※ #英数字はお好きなカラーコードを指定できます。
以上、WordPressテーマ『JIN』のプロフィール部分のカスタマイズをご紹介しました。
ぜひ色の指定や組み合わせで、自分自身のイメージに合うアレンジをしてみてくださいね♪
当サイトでは、他にもJINのオリジナルカスタマイズをご紹介しています。こちらの記事もぜひあわせてお読みください。
最後になりますが、カスタマイズを行う際は必ずバックアップをとったうえで自己責任にて作業を行ってください。
ご質問ご指摘ありましたらお問い合わせフォームからお願いします。

-1.png)


について.jpg)