この記事には広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元させることがあります。
この記事は、WordPressの人気テーマ・JINの非公式カスタマイズ記事です。
「ピックアップコンテンツ」に表示されるアイキャッチ画像を角丸にして、トップページの雰囲気をやわらかい感じにしてみました!
事前の設定
「JIN」でピックアップコンテンツを使用するには、事前の設定が必要です。
設定手順は、JIN公式マニュアルの「ピックアップコンテンツの作り方」のページを参照してください。
アイキャッチ画像を角丸にするとやわらかく優しい感じの雰囲気になるので、ブログのコンセプトやデザインに併せて変更してみてください♪
\ ブロガー初心者さんへ /
ブログで稼ぎたい(= 広告収入を得たい)ならまずはASPに登録しましょう(`・-・´)b
▼ 私が登録しているASPです
こちらの記事で、3つのASPの特徴を解説しています。
それではカスタマイズを紹介していきます!
目次(もくじ)
JINカスタマイズの注意点
今回のカスタマイズは、JIN(親テーマ)のPHPやCSSを直接編集するものではありません。
しかしながら万が一の際に責任がとれませんので、ご自身でバックアップをとったうえで作業していただきますようお願いします。
また、アップデートによりデザインが修正前に戻ってしまうのを防ぐため、子テーマの導入もおすすめします。
スポンサーリンク
JINカスタマイズイメージ
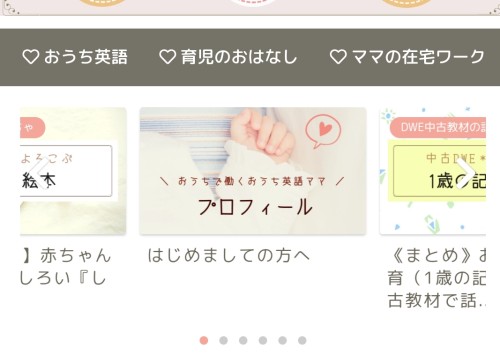
【 before 】

▼
▼
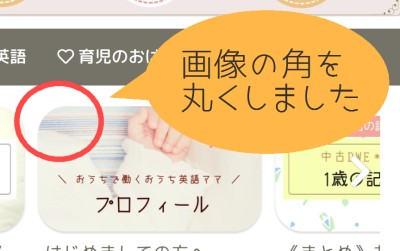
【 after 】

ちょっとわかりずらいですね(^ω^;)
もうちょっとアップで見てみましょう。
具体的には、ココが変わっています↓

(赤丸〇で囲った部分です。角が少し丸くなっています。)
JIN・ピックアップコンテンツの「タイプ」を調べる
まずは、ご自身のブログでピックアップコンテンツの「タイプ」が何になっているかを調べてください。
タイプによって、カスタマイズに使用するCSSコードが変わります!
タイプの調べ方
WordPressの管理画面を開き、
「外観」→「カスタマイズ」→「トップページ設定」に進みます。
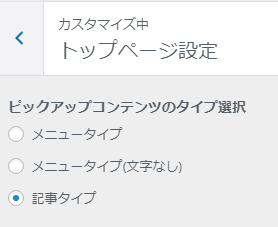
そこに、【ピックアップコンテンツのタイプ選択】という項目があります。

◎ メニュータイプ
◎ メニュータイプ(文字なし)
◎ 記事タイプ
この3つのうちどれが選択されているかを見れば、自分のブログがどのタイプの設定になっているかわかります。
JINカスタマイズ方法
「追加CSS」の画面を開く
このカスタマイズは、「追加CSS」の機能を利用します。
WordPressの管理画面を開き、
「外観」→「カスタマイズ」→「追加CSS」に進みます。
.png)
「追加CSS」欄にカスタマイズ用のコードを入力する
「追加CSS」欄に、下記でご紹介するカスタマイズ用のコードを入力します。
入力後はプレビューで確認し、最後に「公開」ボタンを押して保存してください。
JINカスタマイズ用コード【コピペOK】
先ほど調べた【ピックアップコンテンツのタイプ選択】によって、コピペするコードが異なります!
「メニュータイプ」または「メニュータイプ(文字なし)」の場合
追加CSS欄に、下記のコードを入力してください。
[box01 title=”追加CSSに下記コードを追加”]/* ピックアップコンテンツ【メニュータイプ】 */
/* アイキャッチ画像を角丸に */
.pickup-contents-box .pickup-contents li a .pickup-image {
box-shadow:none;
}
.pickup-contents-box .pickup-contents li a .pickup-image img {
border-radius: 20px;
}[/box01]
※ 数字は、角丸の楕円半径の長さです。数字が大きくなるほど丸くなります。
追加CSS欄に、下記のコードを入力してください。
[box01 title=”追加CSSに下記コードを追加”]/* ピックアップコンテンツ【記事タイプ】 */
/* アイキャッチ画像を角丸に */
.pickup-contents-box-post-type .pickup-contents li a .pickup-image{
border-radius: 20px;
}[/box01]
※ 数字は、角丸の楕円半径の長さです。数字が大きくなるほど丸くなります。
応用編・楕円形バージョン

数字の部分を100pxに指定すると、楕円のような形にすることもできます。
ここまで丸くなると、だいぶ印象が変わりますね。
あとがき
トップページの上部に表示される「ピックアップコンテンツ」。
今回は、ブログのイメージに合わせて、四角→角丸にしてみました。
微妙な変化ですが、少しだけやわらかい印象になった気がします!
このカスタマイズは、SEOには全く関係ない部分ですのでご了承ください。
ブログの雰囲気をちょっと変えてみたいなという方は、ぜひ一度お試しになってくださいね♪
最後になりますが、カスタマイズを行う際は必ずバックアップをとったうえで作業を行ってください。
また、ご利用の環境によっては上手く動作しない場合があります。
ご意見ご指摘ありましたらお問い合わせフォームからお願いします。